あなたのアイデアを形に。 Bring Your Ideas to Life.
月額3,520円(税込)から From ¥3,520/month(tax included)
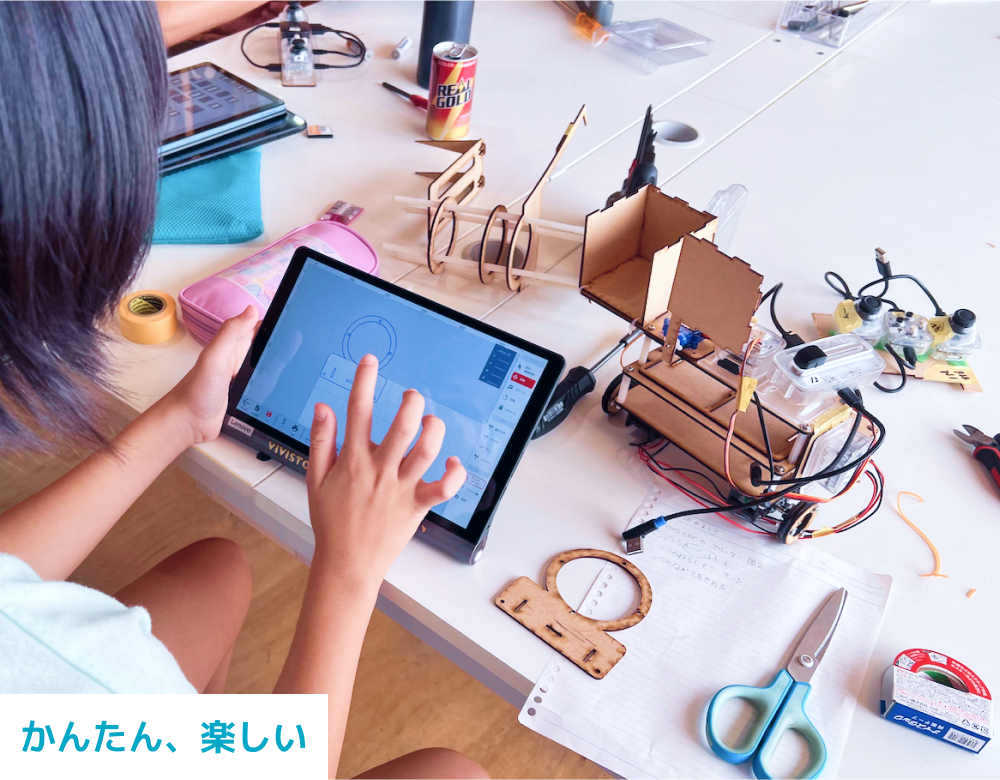
「空想をかたちにしたい人が、初めて手にするデバイス」を目指して開発されたVIVIWARE Cell は、直感的・感覚的に扱うことができ、専門的な知識がなくてもさまざまなセンサーやアクチュエータをすぐに使いこなすことができます。 VIVIWARE Cell, designed for those who wish to bring their imaginations to reality, is the first device of its kind. It offers an intuitive and sensory experience, enabling users to master various sensors and actuators effortlessly, even without specialized knowledge.
プラン診断・お申し込み Sign Up for Subscription or Rental プランをもっと詳しく Plan Details
導入実績 Our Customers




Products VIVIWARE Cell・VIVIWARE Shell VIVIWARE Cell・VIVIWARE Shell
アイデアを具現化し思考を拡張させる
プロトタイピングツール
A prototyping tool that brings your ideas to life and expands your thoughts.
人々の創造力と探求心に寄り添い、「やってみたくなる」衝動を引き起こし、試行錯誤のプロセスを楽しみながら空想をかたちにすることをサポートします。 The program is designed to support people's creativity and inquisitiveness, to trigger the urge to "try things out," and to help them give shape to their fantasies while enjoying the process of trial-and-error.
3つの特徴 Features
機能美 Functional beauty
ニューロンとシナプスのように Like neurons and synapses.
直感的 Intuitive
すぐつながる、すぐつかえる Instant connection, instant availability
拡張性 Augmentability
ひらかれた開発環境 Open development environment


VIVIWARE Cellで作った作品たち Works created with VIVIWARE Cell
おもちゃ・電子楽器・ロボット・デジタルアートなど、自分のアイデアを気軽に試作にすることができます。 You can easily turn your ideas into prototypes for toys, electronic musical instruments, robots, digital art, etc.

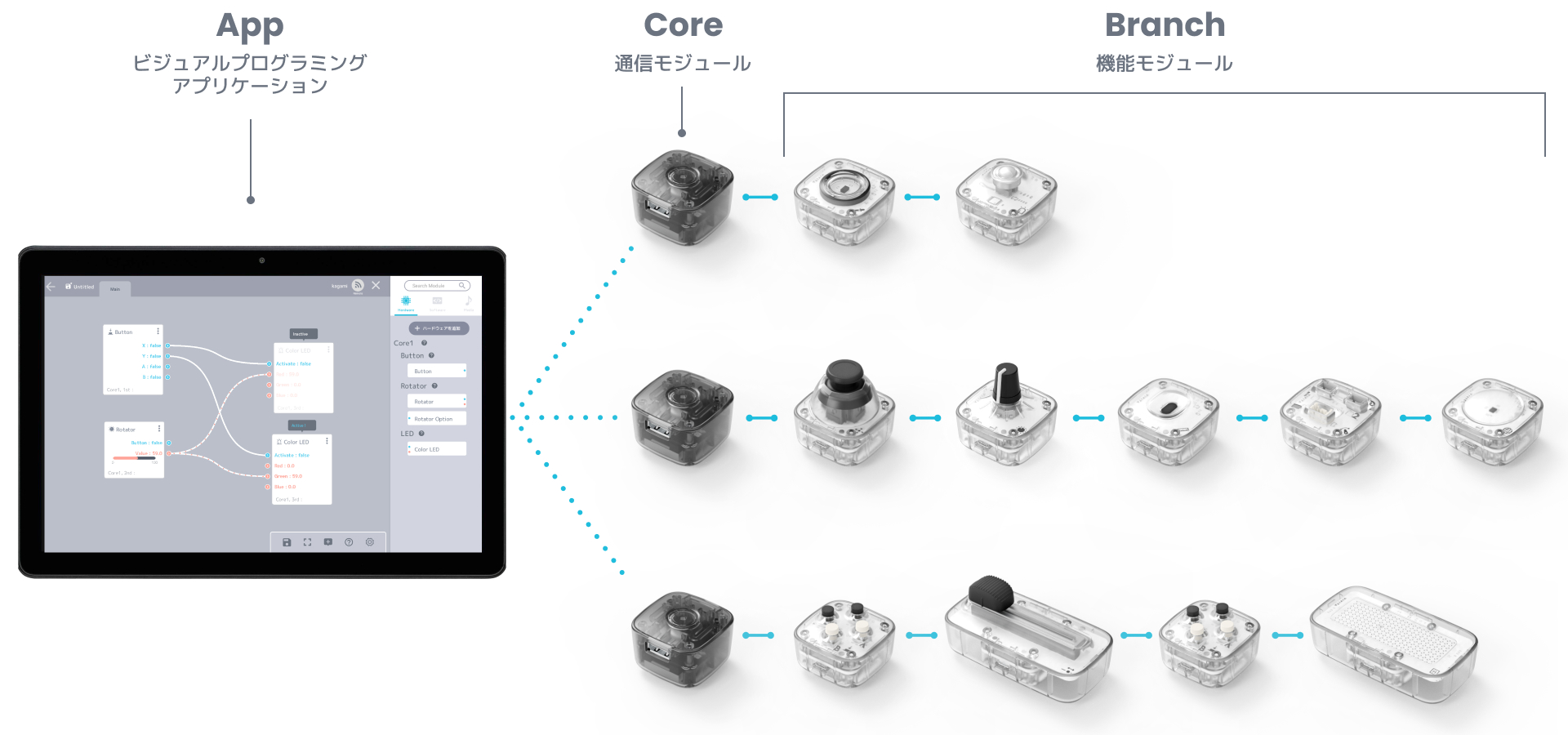
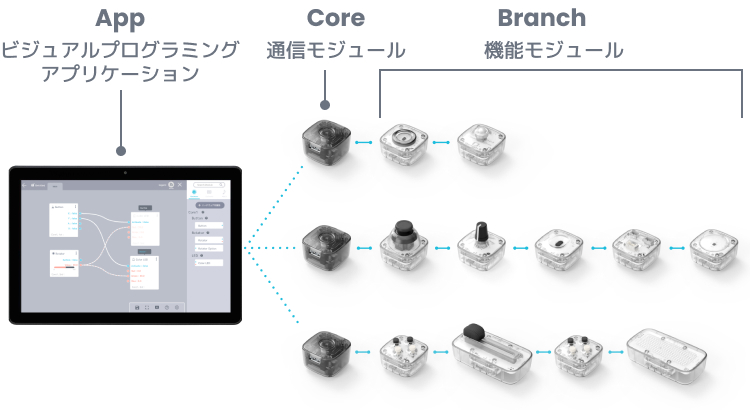
VIVIWARE Cellの仕組み How VIVIWARE Cell works
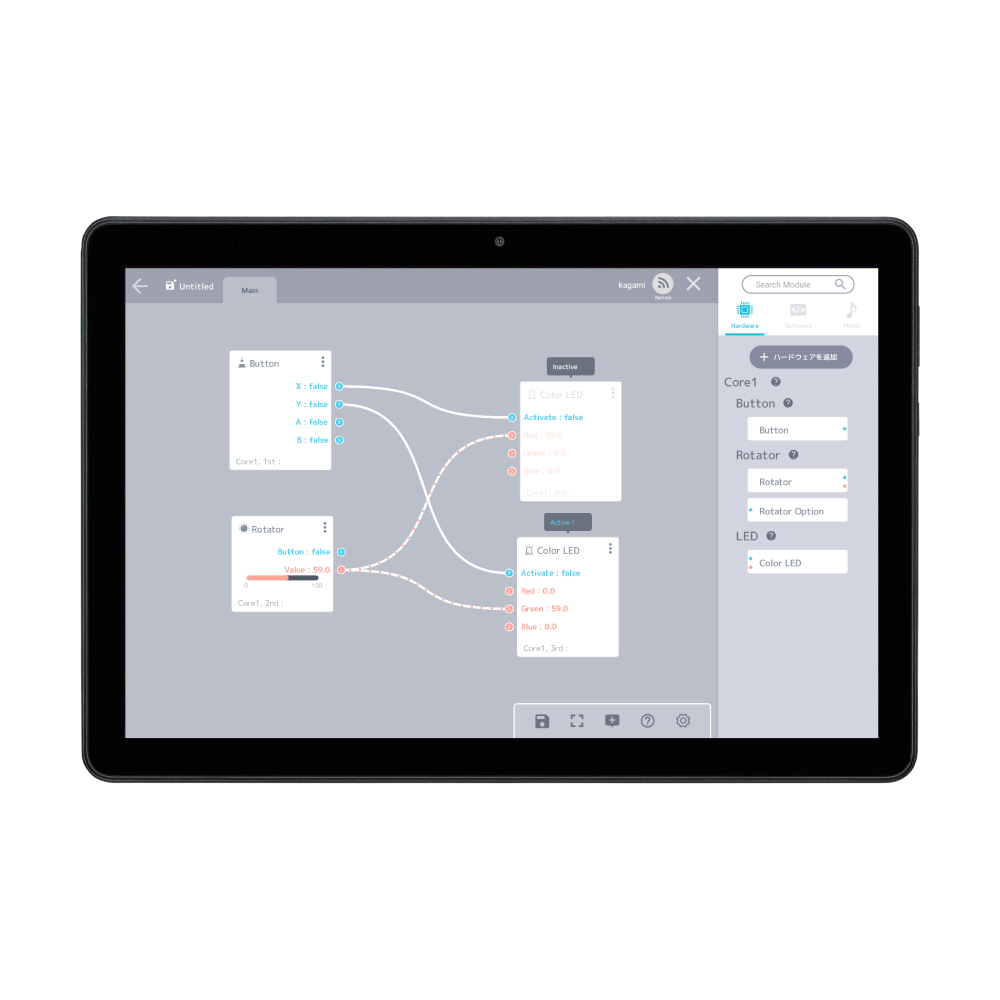
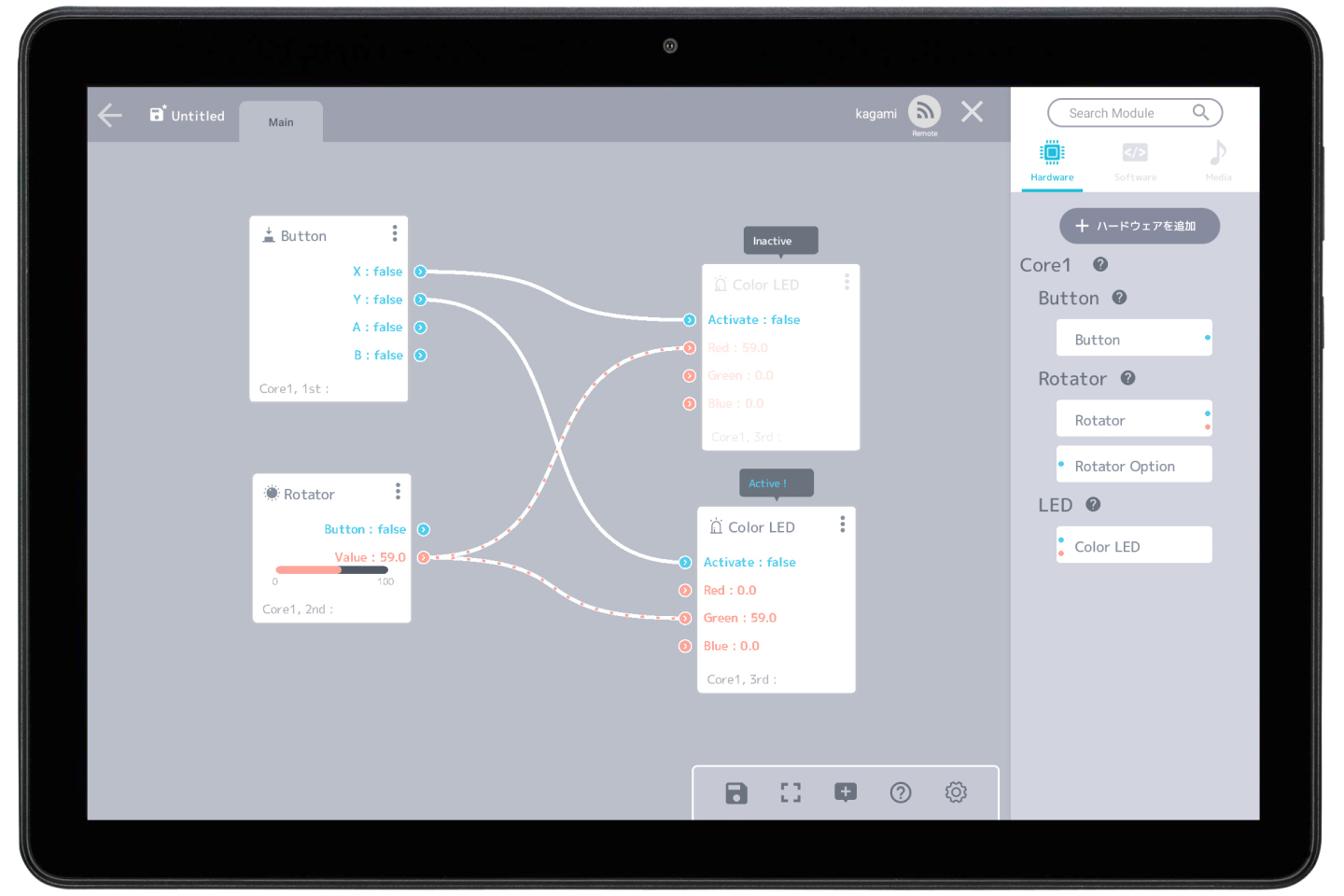
VIVIWARE Cell を動かすためのアプリケーションは、プログラミングの初心者でも直感的に使いこなせるエディターです。モノを動かすためのデータの流れや仕組みを視覚的に捉えて構築することができます。ハードウェアによる現実世界とシームレスにつながり、さまざまな取り組みを可能にします。 The application for running VIVIWARE Cell is an intuitive editor that even beginners in programming can use. It allows you to visually capture and construct the flow of data and mechanisms for moving objects. It seamlessly connects to the real world through hardware and enables a variety of initiatives.


みんなの空想をかたちにする Give shape to your imagination
専門的な知識がなくても直感的・感覚的に扱うことができ、迅速なプロトタイピングを実現します。 It can be handled intuitively and sensitively without specialized knowledge, enabling rapid prototyping.


Movie VIVIWARE Cellを使ったワークショップやプロジェクト Workshops and projects with VIVIWARE Cell
Plan 料金プラン
VIVIWARE Cell料金プラン VIVIWARE Cell Price Plans
サブスクまたはレンタルからプランをお選びいただけます。 Choose Your Plan: Subscription or Rental.
レンタル Rental3,520円(税込) 30泊〜 ¥3,520(tax included)/Rental 30 days~ 利用期間が決まっている方向け For Fixed-Term Usage |
サブスク Subscription3,520円(税込)/月額 From ¥3,520/month(tax included) 利用期間が未定の方向け For Indefinite Usage Periods |
|
|---|---|---|
| 期間 Duration | 申込時にレンタル期間を決める Set Rental Period at Application |
1ヶ月ごとに更新(自動更新) 最低利用期間は1ヶ月 Monthly Renewal (Auto-Renew). |
| 支払い Payment | 申込時に全額支払い Pay in Full at Sign-Up | 毎月支払い Monthly Payments |
| 解約 Cancellation | 解約のお申し込みは不要 No Cancellation Request Needed | 解約のお申し込みが必要 Cancellation Request Required |
※レンタル/サブスクの料金は月換算で同料金です。
※サブスク期間の終了後は返却になります。
(ご購入いただけません)
*Rental/Subscription fees are the same on a monthly basis.
*Items must be returned after Subscription Period ends (not available for purchase).
プラン内容 Plan Contents
・VIVIWARE Cell 1セット
・クラウドストレージ
・VIVIWARE Cell 1 set
・Cloud Storage
※プラン内容に消耗品セットには含まれません。 *Not included in the consumables parts set in the plan contents.
VIVIWARE Cellセット内容 VIVIWARE Cell Set Contents
-
・VIVIWARE Cell Core
2個 2
-
・VIVIWARE Cell Servo Driver
1個 1
-
・VIVIWARE Cell Motor Driver
1個 1
-
・VIVIWARE Cell Joystick
1個 1
-
・VIVIWARE Cell Button
1個 1
-
・VIVIWARE Cell Rotator
1個 1
-
・VIVIWARE Cell Slider
1個 1
-
・VIVIWARE Cell Measure
1個 1
-
・VIVIWARE Cell Motion
1個 1
-
・VIVIWARE Cell Message Board
1個 1
-
・VIVIWARE Cell Color Picker
1個 1
-
・VIVIWARE Cell LED
1個 1
-

Core
入力系 Input
タブレットとBranchを無線接続するための中継デバイス Relay device for wireless connection between tablet and Branch.
-

Joystick
入力系 Input
スティックを傾けることで、その方向と傾斜角を入力するコントローラー The controller inputs the direction and tilt angle by tilting the stick.
-

Motion
入力系 Input
3軸の加速度/回転速度を 検知し入力するセンサー Sensor that detects and inputs 3-axis acceleration/rotational speed.
-

Color Picker
入力系 Input
上に載せた物の色を検知し入力するセンサー Sensor that detects and inputs the color of the object placed on top.
-

Button
入力系 Input
X、Y、A、Bの4つのボタンのON/OFFを入力する コントローラー Input ON/OFF for 4 buttons (X, Y, A, B) Controller.
-

Rotator
入力系 Input
時計回り・反時計回りで 入力値を増減できるコントローラー Clockwise and counterclockwise controller to increase or decrease the input value.
-

Servo Driver
出力系 Output
VIVIWARE Cell Appの出力でサーボモーターを動かすアクチュエーターデバイス Actuator device that drives servo motors with the output of the VIVIWARE Cell App
-

Motor Driver
出力系 Output
VIVIWARE Cell Appの出力でDCモーターを動かすアクチュエーターデバイス Actuator device that uses the output of the VIVIWARE Cell App to drive a DC motor.
-

Slider
入力系 Input
ノブをレールに沿って動かすことで0~100の値を入力するコントローラー Controller to input values from 0~100 by moving the knob along the rail.
-

Measure
入力系 Input
中央のセンサーから測定物までの距離に応じた値を入力するセンサー Sensor that inputs values according to the distance from the central sensor to the object to be measured.
-

Message Board
出力系 Output
VIVIWARE Cell Appで設定した文字を表示する出力 デバイス Output device that displays characters set by VIVIWARE Cell App.
-

LED
出力系 Output
光の色や強さを表現できる出力デバイス Output devices capable of expressing the color and intensity of light
消耗品セット(オプション) Consumable parts set (optional)
VIVIWARE Cell 1セットにつき
+13,090円(税込)でご購入いただけます
VIVIWARE Cells can be purchased for
+¥13,090 per set (tax included)
※消耗品セットは買い切りとなります。(別途月額料金は発生しません)
※消耗品セットのオプション追加はVIVIWARE Cellを初めてご注文される場合のみとさせていただきます。
※消耗品はVIVITA MARKETから個別購入いただけます。
*Consumables parts sets are bought-in only.(No separate monthly fee will be charged)
*Additional consumable parts set options are only available for first-time orders of VIVIWARE Cell.
*Consumables can be purchased individually from VIVITA MARKET.
-

ギアモーター 2個 Gear motor 2 pcs.
-

小サーボ 1個 Small servo 1 pcs.
-

大サーボ 1個 Large servo 1 pcs.
-

USBケーブル 6本 USB cable 6 pcs.
-

電池パック 2個 Battery packs 2 pcs.
-

Mounter 10枚 Mounter 10 pcs.
-

モーターカバーケース 2個 Motor cover case 2 pcs.
プラン診断 Plan Diagnosis
VIVIWAER Cellプラン診断 VIVIWAER Cell Plan Diagnosis
どのプランを選択すればよいかお困りの方はこちらのプラン診断をお使いください If you are not sure which plan to choose, please use our plan diagnostic here.
サブスクとレンタルの違い サブスクとレンタルの違い英語
レンタル Rental3,520円(税込) 30泊〜 ¥3,520(tax included)/Rental 30 days~ 利用期間が決まっている方向け For Fixed-Term Usage |
サブスク Subscription3,520円(税込)/月額 From ¥3,520/month(tax included) 利用期間が未定の方向け For Indefinite Usage Periods |
|
|---|---|---|
| 期間 Duration | 申込時にレンタル期間を決める Set Rental Period at Application |
1ヶ月ごとに更新(自動更新) 最低利用期間は1ヶ月 Monthly Renewal (Auto-Renew). |
| 支払い Payment | 申込時に全額支払い Pay in Full at Sign-Up | 毎月支払い Monthly Payments |
| 解約 Cancellation | 解約のお申し込みは不要 No Cancellation Request Needed | 解約のお申し込みが必要 Cancellation Request Required |
※レンタル/サブスクの料金は月換算で同料金です。
※サブスク期間の終了後は返却になります。
(ご購入いただけません)
*Rental/Subscription fees are the same on a monthly basis.
*Items must be returned after Subscription Period ends (not available for purchase).
消耗品セット(オプション) Consumable parts set (optional)
VIVIWARE Cell 1セットにつき
+13,090円(税込)でご購入いただけます
VIVIWARE Cells can be purchased for
+¥13,090 per set (tax included)
※消耗品セットは買い切りとなります。(別途月額料金は発生しません)
※消耗品セットのオプション追加はVIVIWARE Cellを初めてご注文される場合のみとさせていただきます。
※消耗品はVIVITA MARKETから個別購入いただけます。
*Consumables parts sets are bought-in only.(No separate monthly fee will be charged)
*Additional consumable parts set options are only available for first-time orders of VIVIWARE Cell.
*Consumables can be purchased individually from VIVITA MARKET.
-

ギアモーター 2個 Gear motor 2 pcs.
-

小サーボ 1個 Small servo 1 pcs.
-

大サーボ 1個 Large servo 1 pcs.
-

USBケーブル 6本 USB cable 6 pcs.
-

電池パック 2個 Battery packs 2 pcs.
-

Mounter 10枚 Mounter 10 pcs.
-

モーターカバーケース 2個 Motor cover case 2 pcs.